An algorithm that positions tree structured data items as an inverted tree. Originally written in swift For the learn-anything.xyz project as a way to automate mind map contributions.
Concept:
The algorithm makes sure the that parents and it’s descendants align into a hierarchical structure without overlapping. It’s a novel idea that has some challenges. The algorithm is based on functional programming concepts via recursion, reduce, map, filter. Sometimes in combinations. And is not exclusive to swift, the same algorithm should be easy enough to port to JavaScript. The algorithm is Open-Source MIT and can be found here: the github project
From this json structure:
{
"title":"pet grooming",
"contributors":["Nikita","Angelo","PGG✌️"],
"meta":["Pets","animals","nature"],
"nodes":[
{
"title":"Tools",
"nodes":[
{"title":"clippers","url":"animals/clippers.json"},
{"title":"Blades"},
{"title":"Brushes"}
]
},
{
"title":"Workflows",
"nodes":[
{"title":"bathing"},
{"title":"fur"},
{"title":"claw"}
]
},
{
"title":"Tips",
"nodes":[
{"title":"Blogs"},
{"title":"Books"}
]
}
]
}
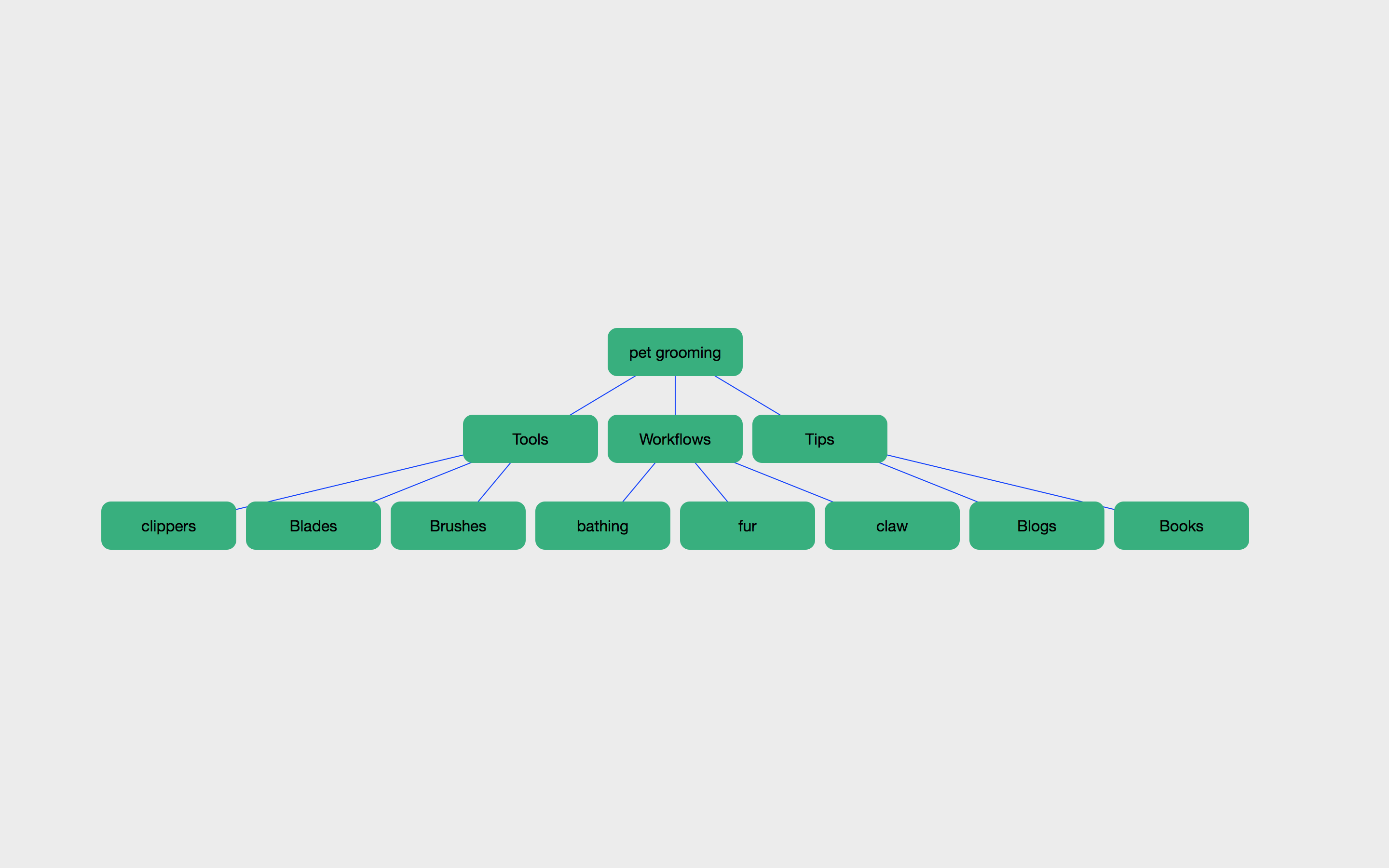
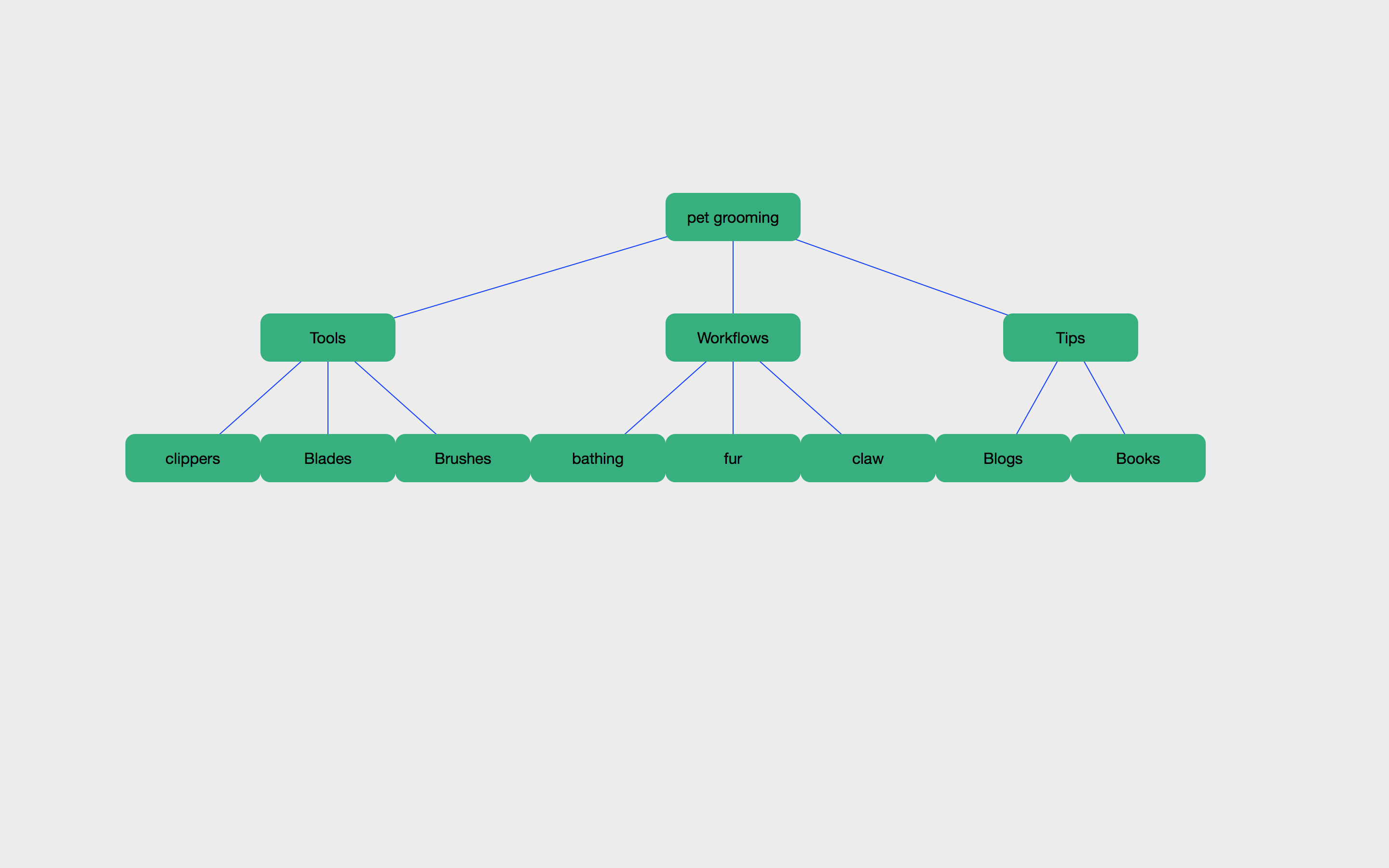
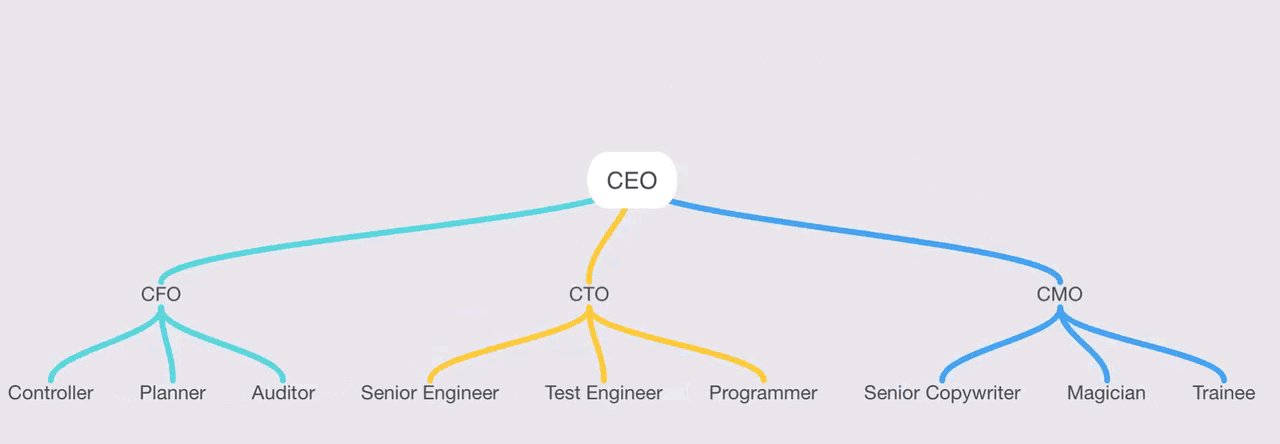
To this graphical representation:

Ascending symmetrically
Basically all parents are aligned centrally above its descendants

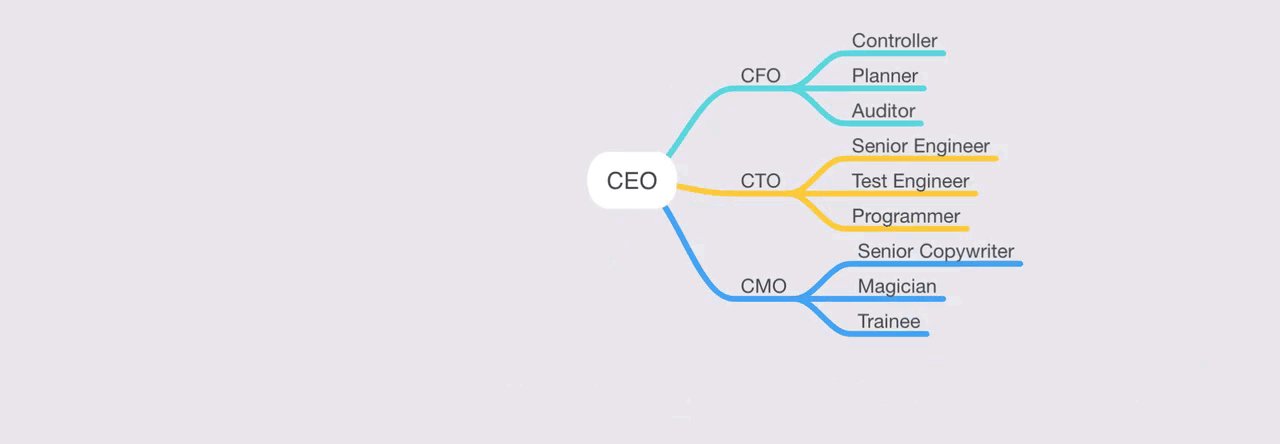
Future improvments:
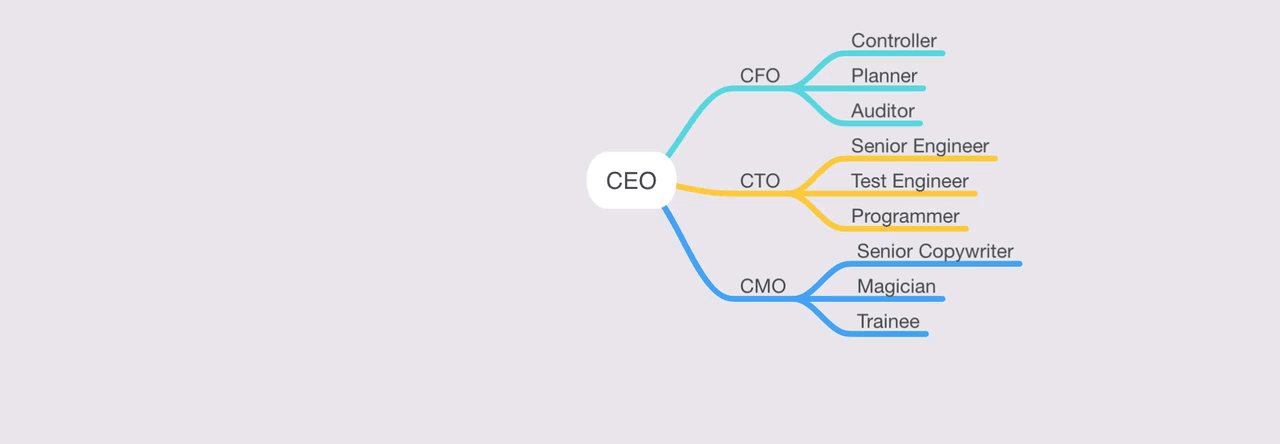
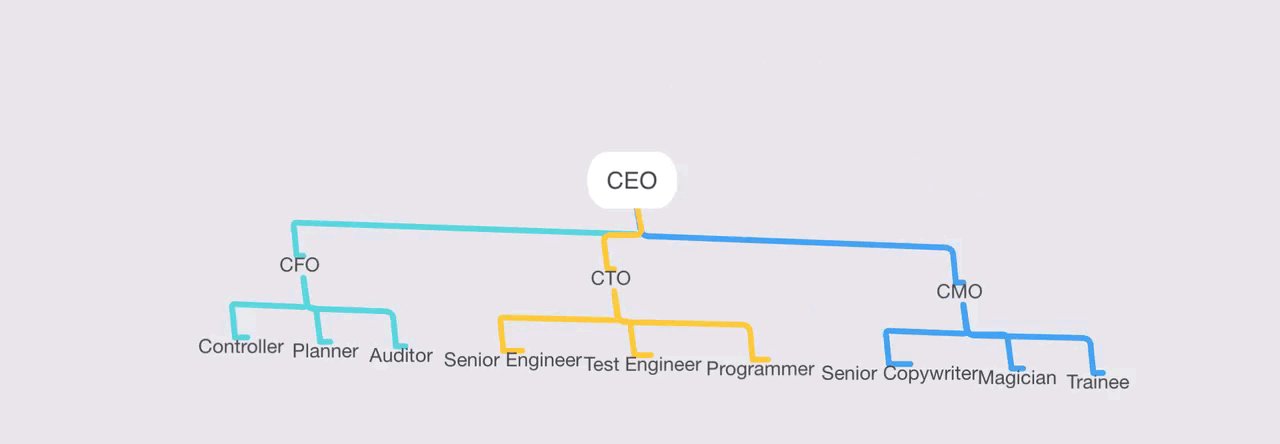
By customizing the vector line styles. This spatial algorithm can be used to achieve designs like this:

The gif above is from mindnode.com via this tweet: https://twitter.com/fafner/status/859736637995192323