Notes about the Switch component
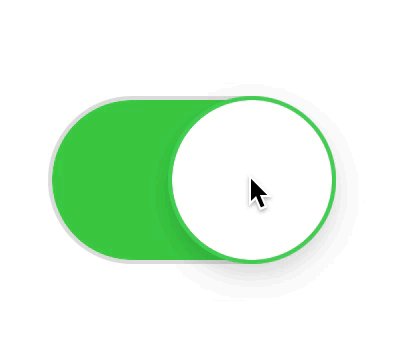
Test 8: (Complete)

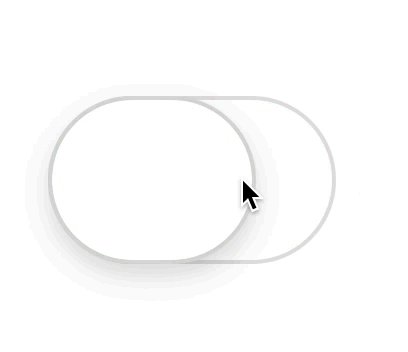
Test 7: (Iris animation)

Test 6: (Bounce dynamics)

Test 5: (In-direct dragging)

Test 4: (Click animation)

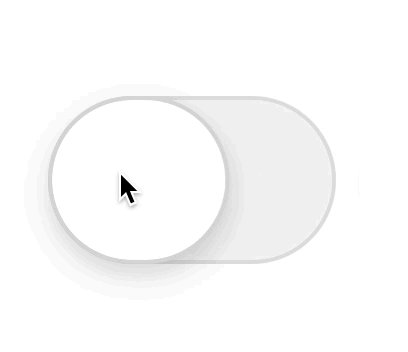
Test 3: (Thumb animation)

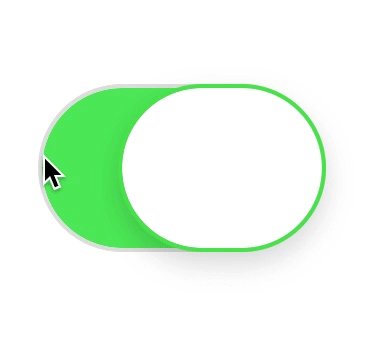
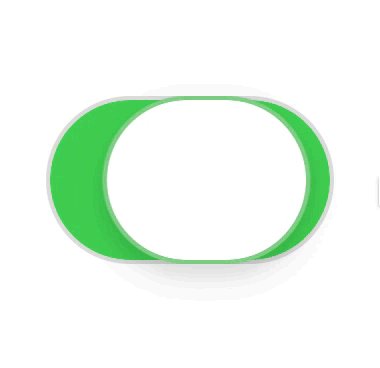
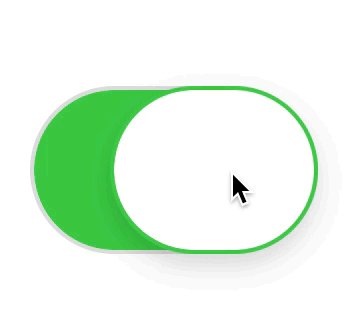
Test 2: (Blends grey/green)

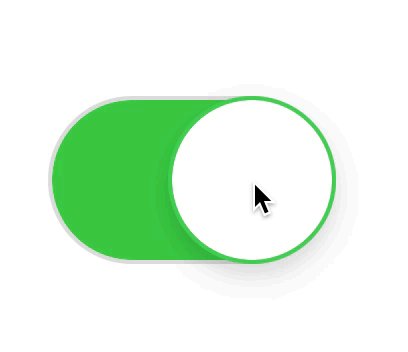
Test 1: (look & feel)

Init code:
Swift.print("uiSwitchTest")
let container:Container = addSubView(Container(NaN, NaN, self, "switchContainer"))
let toggleSwitch = container.addSubView(Switch(140,80,false,container))
func onEvent(event:Event){/*this is the event handler*/
if(event.assert(CheckEvent.check, toggleSwitch)){
Swift.print("onEvent() isChecked" + "\((event as! CheckEvent).isChecked)")
}
}
toggleSwitch.event = onEvent/*adds the event handler to the event exit point in the toggleSwitch*/
Shape:
//40px height, 70px width
//grey outline 2px
//dropShadow downwards
//bg fill white
Transition to: (0-1)
//green outline 2px
//bg fill green
//dropShadow downwards
Animation:
//on circle down : animate circle width 20% easeIn 0.2 sec (left if its in right pos, right if in left pos)
//when dragging: keep circle width at 120%
//for simplicity: transition from white to green based on volKnobProgress
//on switch up: easeIn 0.2 tween white<->green
//on switch up: easeIn 0.2 circle with current.width -> circle.height
//animate pos of switch to target end pos based on +-0.5 (left or right) easeIn 0.2
//mouse-up: within 50% and the state is the same -> tween to on state (and the same for the opposite condition)
//possibly disable functionality while transitioning.
Inspiration:
Original IOS switch: https://github.com/cruffenach/CRToast
https://github.com/bvogelzang/SevenSwitch
real ios switch example: https://github.com/cruffenach/CRToast
Original IOS switch behaviour analysis:
- The white fill in the Switch-background animates from the center until it covers the grey/green
- The white fill tweens inwards when animating from green/grey to white
- the grey green fill tweens very fast going from off<->on state
-
The grey/green outline needs to be outside or else the white will cover it
- The thumb animates onUp and onDown
- the thumb slightly bounces back if it is clicked as opposed to being dragged
Todo:
- Try to animate the thumb onUp onDown ✅
- Animate the bg fill from white to grey on mouse-down ✅
- onUpInside warrants state change off<->on✅
- animate off<->on progress✅
- animate w/ bounce (Use easeInBounce transition) ✅
- onSlide -> +- 0.5 animates on/off state (slide does not directly change thumb.pos) ✅
- The bounceBack anim should apply to the thumb on progress = 0 or progress = 1 ✅
- Try to animate the bg fills (try to anim fillet, w, h) ✅
- Try to setup bg fills that can iris animate (dilating-doors-style) ✅
- When dragging the interpolation of bg color should be grey to green ✅
- Consider not using HSlider and Button as baseClasses ✅
- Create dedicated SwitchButton, SwitchSlider, SwitchCheckButton internal classes ✅
- The entire switch needs to act like a button ✅
- Contemplate only using 1 element with 3 skin layers ✅
- Refactor the code to make it simpler. ✅
- Adjust the animation curves to mimic the behaviour of the real UISwitch
- Adjust the line-thickness and overall size
- Make it easy to customize size and colors via css (pull colors from css)
- Going from grey to white needs iris animation as well (add 4th layer or make it work somehow)