This tutorial describes how to make a Jekyll + Markdown website and host it for free on github
Table of content:
The problem
- There are a lot of awesome web-tech out there. But often they are overkill
- Fancy sites are expensive to maintain and un-secure because of complexity
- One click websites, are easy to setup, but often hard/expensive to customise.
- Custom websites often struggle when traffic spikes, during a product launch etc.
The solution
- Make something that is free
- Make something that is 100% secure
- Make something that can be maintained/upgraded cheaply
- Handles traffic spikes with-out hick-ups

Get started
- Sign up for hosting: github (Free)
- Sign up for domain: Namecheap (Optional step)
- Customize your design in sketch (30-day-free) and add Icons from Nounproject
- Fork the custom Lightstream theme or Buy one: jekyllthemes.io/premium
- Add your domain to your site how to setup config in 30sec and Setup DNS

Add content
- What is markdown? Quick overview
- Edit markdown in Atom.io or TextEdit
- Drag and drop to github, edit directly on github, or upload with Atom.io or desktop.github.com
- See the changes at your own url, here is my result: lightstream.to

Add services
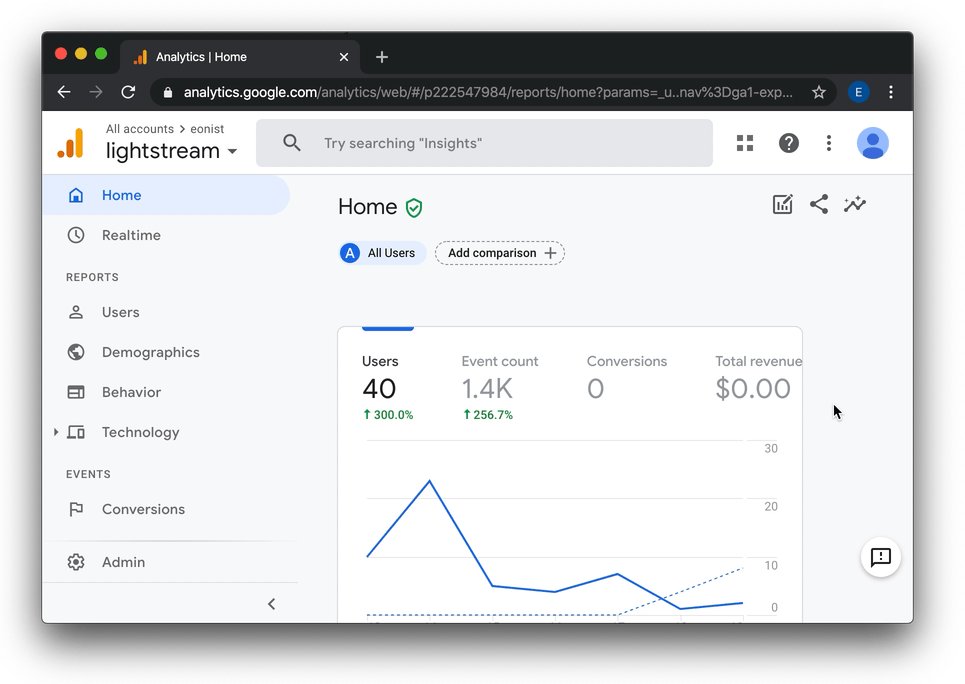
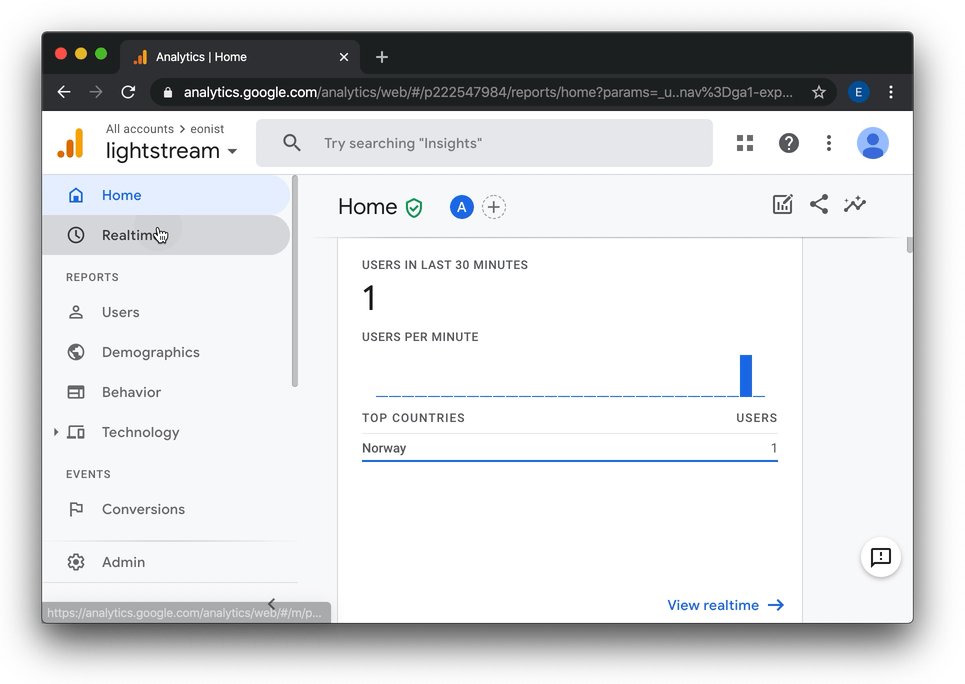
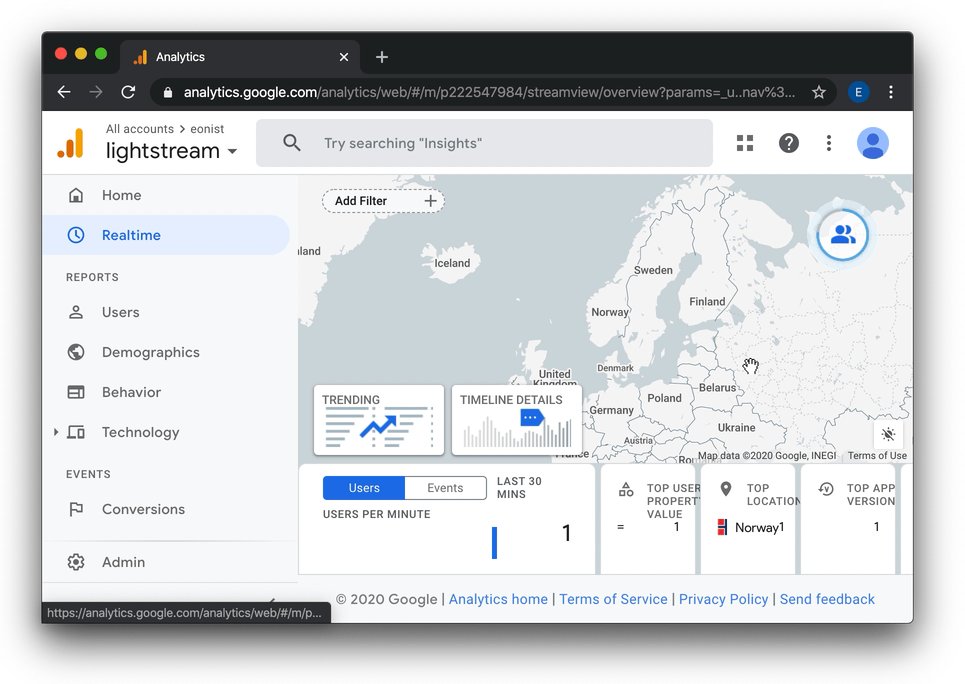
- Google analytics (Anonymous and GDPR-fiendly)
- Social services: (Add links) (Medium, MailChimp , twitter )
- Chat with customers: Intercom

Maintenance
- Adding new pages eonist/research/jekyll/pages
- Adding different media content Vimeo & YouTube
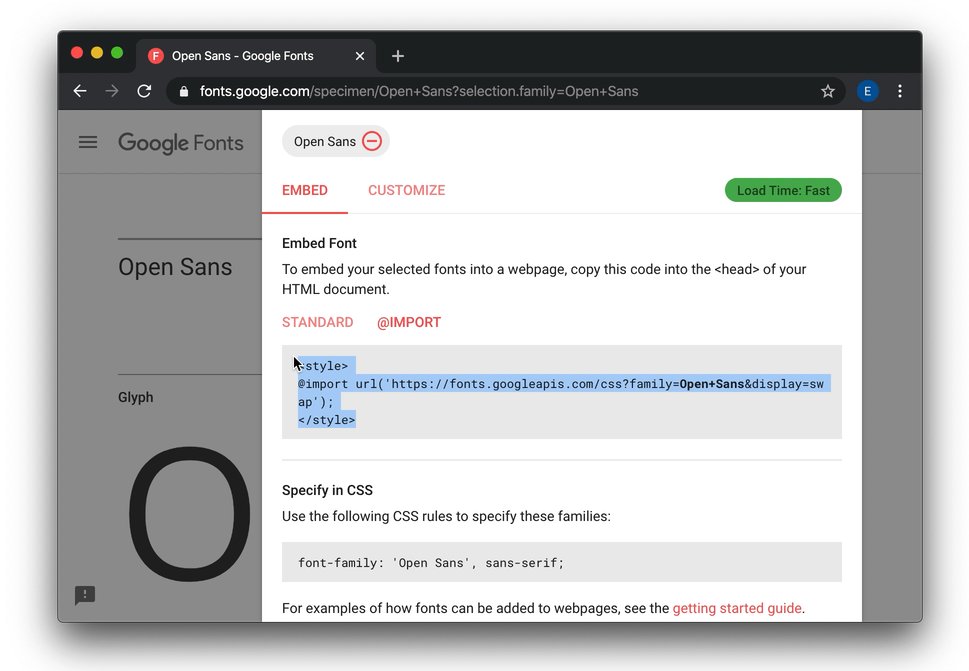
- Customise the design by adding Goole fonts
- Debug your site on your local machine: Jekyll local server

Appendix:
- Link to full site you can use Lightstream theme
- Watch my 30sec to Jekyll site video on vimeo
- DM me on instagram/voyantium if you get stuck or have questions